本ブログのWordPressテーマをSimplicity2からLuxeritasにしました、カスタマイズなどを紹介!

2017年の7月にWordPressテーマをSTINGER PLUS+からSimplicity2に乗り換えましたという記事を書きました。
Simplicityという素晴らしいテーマを見つけて、「今後しばらくはこのテーマを使うことになるだろう・・!」と思ってしましたが、わずか3ヶ月でもっと素晴らしいテーマを見つけてしまいました・・・
それがLuxeritas(ルクセリタス)です。私の知る限り、いま日本で最高の完成度を誇るテーマだと思います。
ルクセリタスのここがすごい
Luxeritas(ルクセリタス)の凄さは公式サイトにおよそ書かれていますが、私がその中でも特に凄い!!と思う点を書いてみます。
とにかく速い

最大の特徴は速いことです。Luxetitasは標準でHTML・CSSの最適化・縮小、非同期読み込みなどの高速化に対応しています。
Simplicityの頃はHTML・CSSの最適化・縮小を行うためにAutoptimizeというプラグインを使用していましたが、不要になってしまいました。
Webサイトの表示速度はそのままSEOに直結しますから、速いにこしたことはありません。
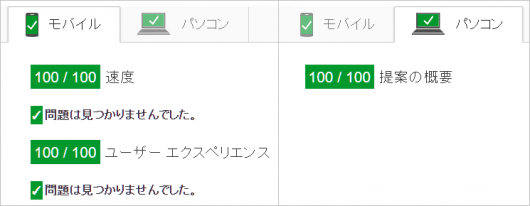
Luxeritas(ルクセリタス)の公式サイトはGoogle Pagespeed Insightsでオール100点です。凄すぎる。

プラグイン不要でHTMLなどの縮小

Luxeritasの大きな特徴がこのHTML・CSS・JavaScriptの縮小・最適化機能です。プラグイン不要でHTML・CSS・JavaScriptを圧縮してくれるので、読み込みがめちゃ速くなります。
しかも自分で独自に追加したCSSやJavaScriptまで縮小してくれます・・!
その他にも、CSSをHTMLに直接埋め込んだり、CSS・Javascript のリクエスト数を最小限に抑えたりして表示を高速化してくれます。速すぎる。
SEOも完璧
もちろんSEOも完璧です。html5 の文法は完璧なのでHTML 文法チェッカーでエラーが出ません。
構造化データ(schema.org)にもきちんと対応しています。
AdSenceを追加したらマークアップしてasideタグを付与してくれるなどの機能までついてます。
AMP対応&見た目が通常ページとほぼ同じ
大きなメリットの1つが、AMPの見た目が通常ページとほぼ同じということです。
WebサイトのAMP対応の流れは外せなくなってきていますが、AMP対応はなかなか難しいですよね。特に難しいのがWebサイトの機能や見た目の維持です。AMPではCSSにも制限がかかるので、もとのページと同じ見た目を維持するだけでも大変です。
Luxeritasでは標準でAMP表示に対応しており、しかもAMPの見た目が通常ページとほぼ同じというレベルの完璧さです。ここまでの完成度はSimplicityにもありませんでした。
実際にこのページをAMP表示してみてください。
AdSenceなども自動でAMPに
本来ならAMPページにはAMP用のAdSenceのタグを貼らなければなりませんが、Luxeritasでは自動で普通のAdSenceをAMP対応してくれます。
そのほかにもこのようなサービスを自動でAMP対応化してくれます。
- Youtube 動画
- Twitter のツイート貼り付け
- Facebook の貼り付け
- Instagram の貼り付け
- などなど
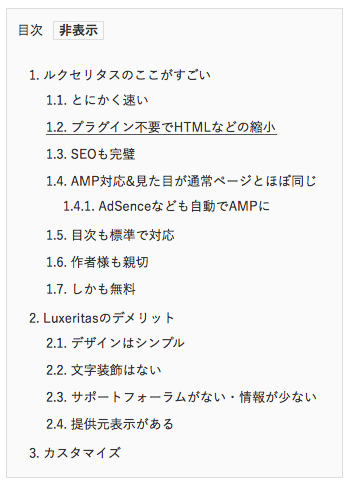
目次も標準で対応

WordPressにTable of Contents Plusプラグインを入れて記事に目次を入れている人も多いかと思います。
Luxeritasではこの機能も標準で搭載しているので、プラグイン不要です。
ブログカード機能も
このようなブログカード機能も標準搭載です。
作者様も親切

Simplicityの作者様わいひら氏も非常に親切な方でしたが、Luxeritasの作者様るな氏もとても親切です。
言葉遣いが特徴的ですが笑
しかも無料
ここまでの機能を有しているのに、Luxeritasも無料です。恐るべし。
Luxeritasのデメリット
あえてSimplicityと比べたLuxeritasのデメリットも紹介してみます。メリットに比べたら些末なものですが。
デザインはシンプル
Simplicityのデザインもシンプルですが、Luxeritasもシンプルです。デザインにこだわる方はカスタマイズを頑張らないといけません。
カスタマイズ画面も充実してますし、カスタマイズはしやすいと思います!
文字装飾はない
Simplicityにはこのような文字装飾機能がありましたが、Luxeritasにはありません。
自分で機能を追加する必要がありますね。
サポートフォーラムがない・情報が少ない
Simplicityにはサポートフォーラムがありました。Simplicityユーザー間でカスタマイズ方法や豆知識を共有できたりする良い場です。
このような場はLuxeritasにはありません。LuxeritasはSimplicityと比べ登場間もないのでまだまだユーザー数も少なく、情報が少ないのはデメリットですね。
提供元表示がある
Luxeritasを使用していると、最下部にこのような表示が入ります。
WordPress Luxeritas Theme is provided by “Thought is free“.
「このテーマは"Thought is free“というサイトから提供されている」という表示ですね。私は気になりませんが、気になる方も多いかと思います。
この提供元表示を消すには有料のプラグインを購入する必要があります。あるいは、技術力のある方ならコードを改変して自力で消しても問題ないとのことです。
カスタマイズ
さて、Luxeritasを導入して私が行ったカスタマイズはこんな感じです。
アイキャッチ画像を表示
このように設定することで、記事にアイキャッチ画像を表示させることができます。
コピペ一発高速化
サーバーの.htaccessファイルに、Luxeritasの設定画面のなかにあるこのコードをコピペするとより高速になります。

不要プラグインの停止
All in One SEO Pack(SEO対策)。Autoptimize(コード最適化)。Table of Contents Plus(目次表示)の不要になったプラグインを停止しました。すっきり。
ついでに、Crayon Syntax Highlighter(プログラミングコードをきれいに表示)も停止させました。動作が遅いと、るな氏の非推奨です。
LINE風の吹き出しショートコード
Contact Form 7が読み込むCSSを削除
お問い合わせページなどでContact Form 7というプラグインを利用している方は多いかと思います。ただ、このプラグインはお問い合わせフォームのないページにも不要なCSSとJavaScriptを埋め込んでしまいます。
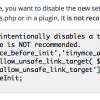
このコードをfunctions.phpにコピペすれば、関係ないページからCSSとJavaScriptが消えます。
add_action( 'wp_enqueue_scripts', function(){
if ( ! is_page( 'inquiry' ) ) { //ここにCSS・JSが必要な固定ページ名を入れる
wp_dequeue_style( 'contact-form-7' );
wp_dequeue_script( 'contact-form-7' );
}
});
CFiltering
関連記事の精度を上げるプラグインCFilteringをLuxeritasで利用するには、下記コードをfunctions.phpにコピペすればOKです。
参考:
add_action('get_template_part_related', function () {
if (function_exists('cf_get_posts')) {
$posts = cf_get_posts();
if (count($posts) > 0) {
$pre_get_posts = function ($query) use (&$pre_get_posts, $posts) {
$num = $query->query_vars['posts_per_page'];
$query->set('p', -1);
$the_posts = function () use (&$the_posts, $posts, $num) {
remove_action('the_posts', $the_posts);
return array_slice($posts, 0, $num);
};
add_action('the_posts', $the_posts);
remove_action('pre_get_posts', $pre_get_posts);
};
add_action('pre_get_posts', $pre_get_posts);
return;
}
}
});その他のカスタマイズ
その他、こんな設定をしました。
- HTMLとCSSを縮小・CSSをHTML内に埋め込み
- TOPページ(記事一覧)をカード型2列に
- 「続きを読む」の後にある記事タイトル表示をなくす
- コメント欄とトラックバックを表示しない
- 目次をON
- グローバルメニュー(モバイル)を標準に(豪華でなくする)